After a decent and simple introduction Let us get started by getting our hands dirty with one of the coolest declarative programming languages: HTML. If you do not know about HTML, please do check my blog on introduction to HTML
What is a declarative programming language?
A declarative programming language is a type of language where we specify what we want and not specify the implementation details, unlike Programming languages like C, C++, Java, etc. where we have to specify how to get the things we want, with clear implementation codes(Imperative Programming Language). Wow, does that seem overwhelming and you are confused now? Hold on! You will understand the difference between Imperative and Declarative Programming after you start with at least one of the types. For now, let us understand the basic difference with a simple example. Imagine you are out on a date with your partner, you walked into a restaurant. And you see an empty table for Two. You are happy to find a place and you walk up to the table. This is an example of Imperative Programming language. More like how you do the thing you want to do. On the other hand, Declarative programming is more about What you want to do. Getting back to the restaurant, all you needed was a table for two. So you just ask for it. "A table for Two, please?" And you are done. The rest is taken care of by the restaurant. This is an example of declarative programming.
How do HTML files look like?
HTML is nothing but plain ASCII text. It needs to have some extension in order for the browser to recognize the document type. The extension is ".html". The other way around, any file with a ".html" extension is an HTML file and the browser knows how to handle the documents, as specified.
How does raw HTML structure looks like?

This is what a raw HTML structure looks like. Do not worry you do not have to memorize this. Emmet abbreviations make it super easy to prepare a Raw HTML document in almost no time. However, it is necessary to understand what are these. Whenever we are dealing with HTML, we are dealing with a set of tags, that directs the visual representation of the document It has two distinct parts- the Head and the Body.
The head contains the MetaData. Which is not displayed. It contains information about the HTML document, it's title, language, character sets, and other links to it.
Whatever we want to be displayed on the webpage goes inside the Body tag. Each HTML tag has an opening tag: ,, and a closing tag which looks like , , respectively. Inside the opening and the closing tags are the document we want to contain or show.
Both the head and the body tags are contained inside the Html tag as shown below
<html>
<head>
</head>
<body>
</body>
</html>
This HTML tag is the root of the HTML document and contains other HTML elements too.
Writing First HTML.
As mentioned above, anything we want to be displayed on the webpage should go inside the body tags.
Let us write our first HTML site.

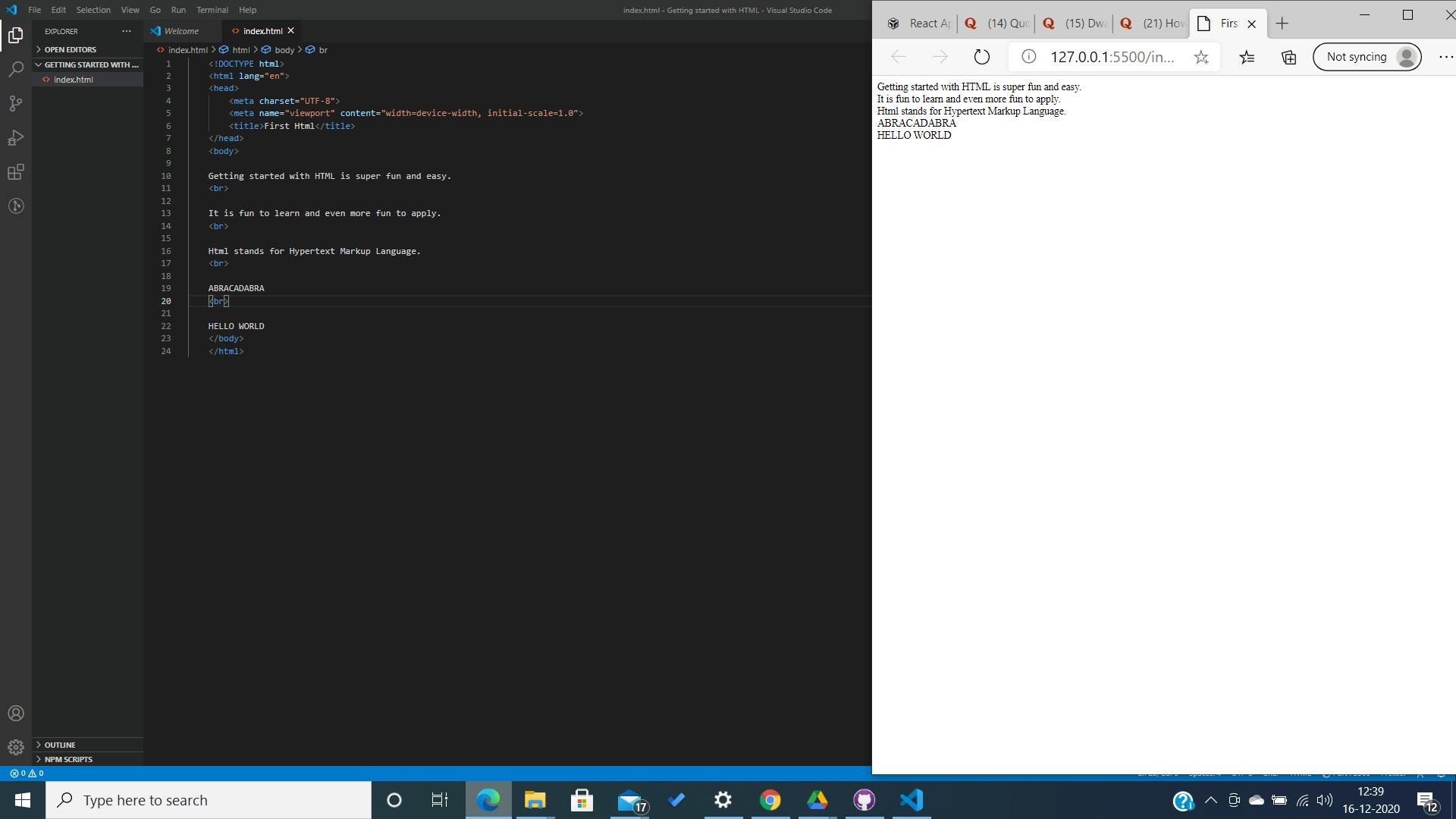
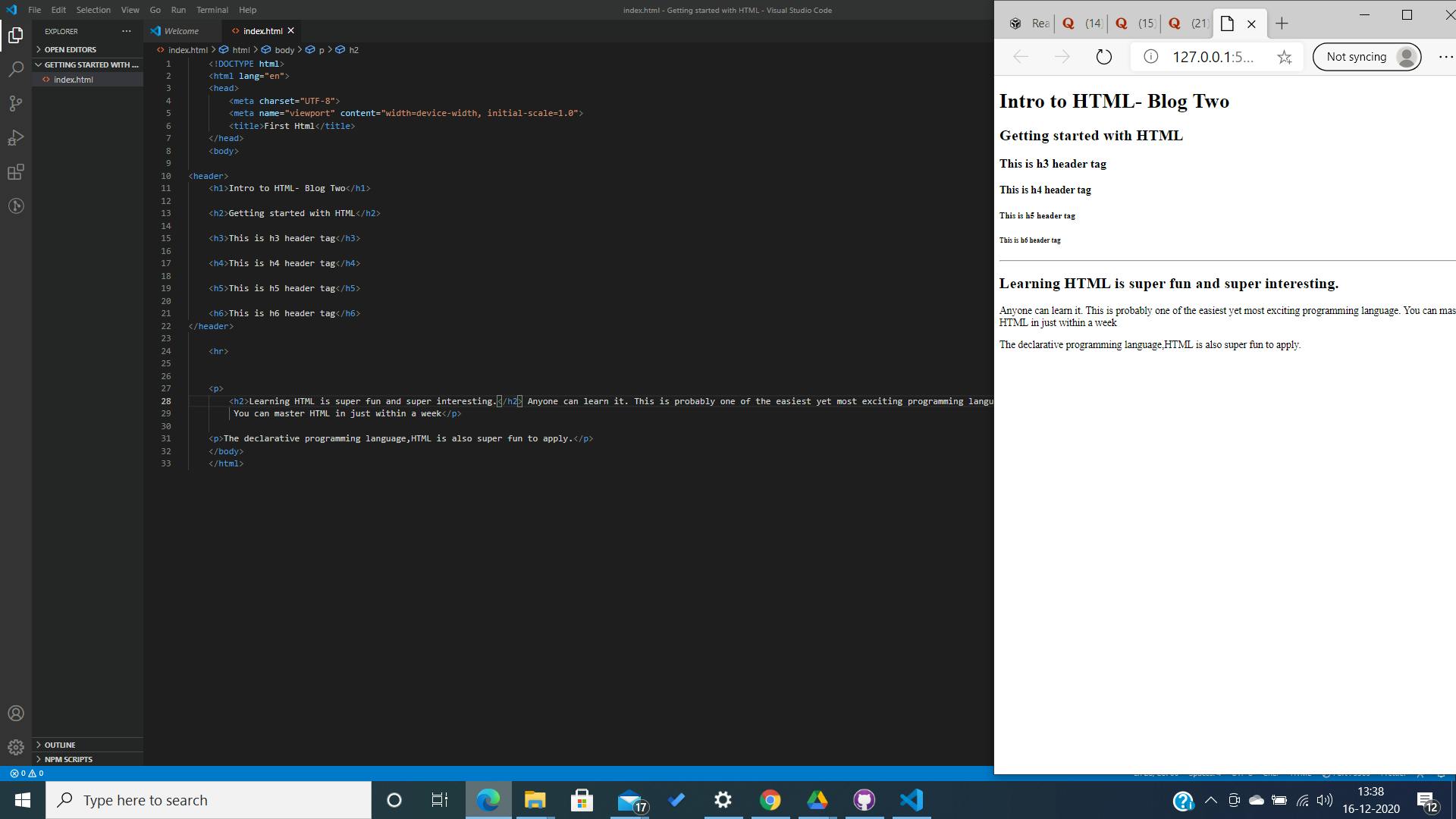
I am using a live server along with VSCode, to show how the browser renders the documents. Congrats! You just wrote your first HTML. Isn't it fun? Do you notice the name of the tab is Document which is contained inside the title tag inside the head? You can change the title to whatever you like.
 Do you notice the change in the title?
Do you notice the change in the title?
Inline elements.
The terms Inline and Block are quite
self-explanatory, but let us try to understand what they mean.

You should have noticed all the sentences contained inside the body tags is being rendered in the same line beside one another. The sentences are displayed inline(in the same line with the other sentences) And this does not look good at all. The easiest way to separate them so they do not look all clumsy is using line break. A break tag. A break tag looks like this:
<br></br>
A break tag is a self-closing tag, which means it does not necessarily require a closing tag, However, the best practice would be to include both open and close tags, in case you don't want to remember the exceptions.

Thankfully, HTML comes with several semantic tags or elements, which are actually super cool and easy to handle, and makes the document look good and how we want it to look instead of adding line breaks everywhere.
What are semantic elements?
Semantic elements are the elements with a specific meaning which the browser and the developer or anyone reading the code, understands. In simplest words, semantic elements are the elements with a meaning and a purpose. The line break tag is also an example of a semantic element,however there are better ways to display a line break if you know about the other tags.
Learning semantic elements.
There are various examples of semantic elements in HTML, which makes it impossible to explain each and every one of them in detail. However since they have a meaning, their purpose can well be deduced from their names. Let us get started with some of the most widely used semantic elements and build our first raw HTML site using them.
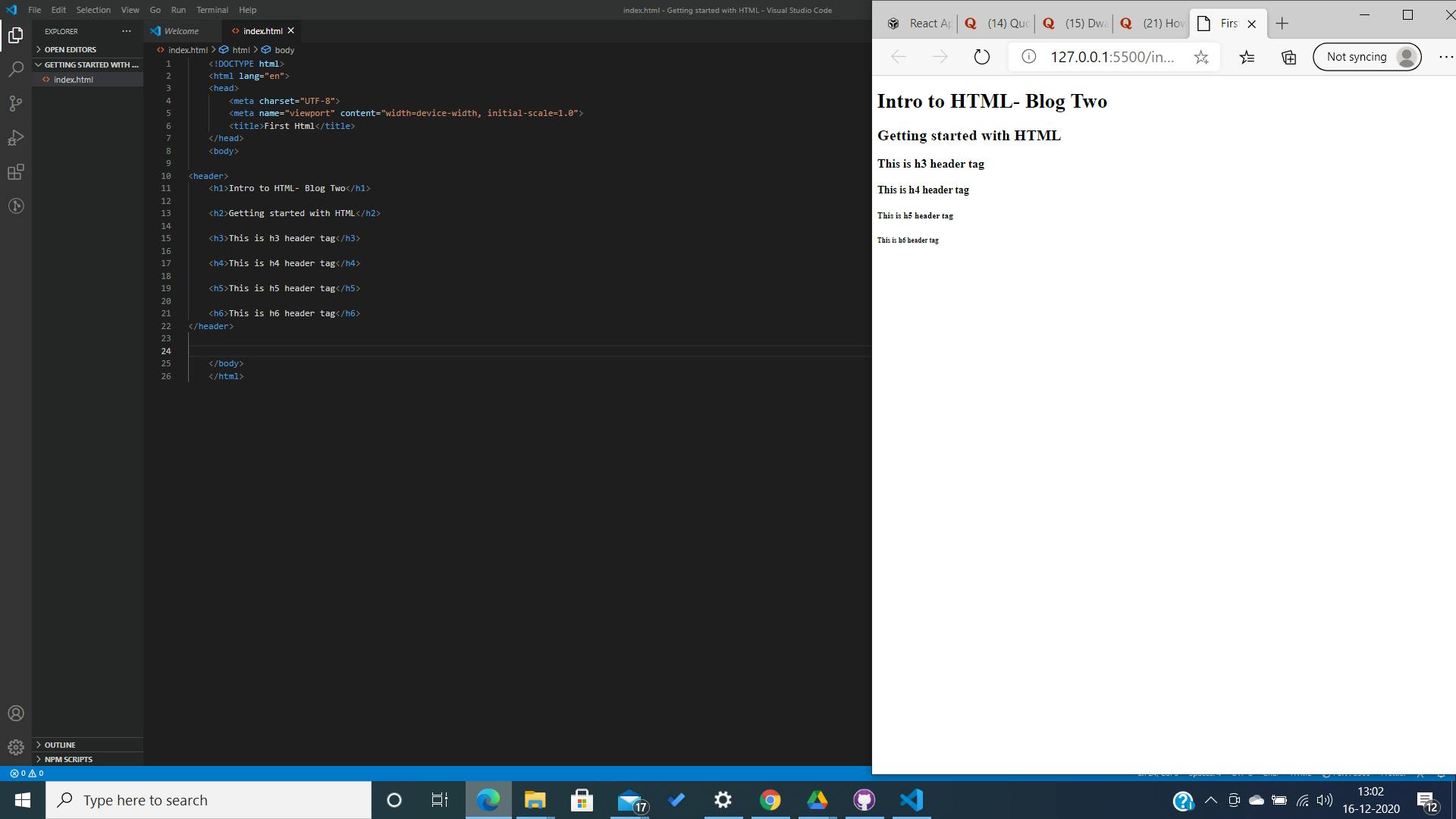
1. Header Tags
As the name suggests, header tags contains the heading of the document and differentiate it from the rest of the contents of the page.
<header></header>
Anything inside this tag is the header tag that stays at the top of the page.

The most important header tag is the h1 tag. Due to its font-weight and size, it is usually used as the heading of the document. h6 header tag has the smallest font-weight and size and hence is comparatively less important.
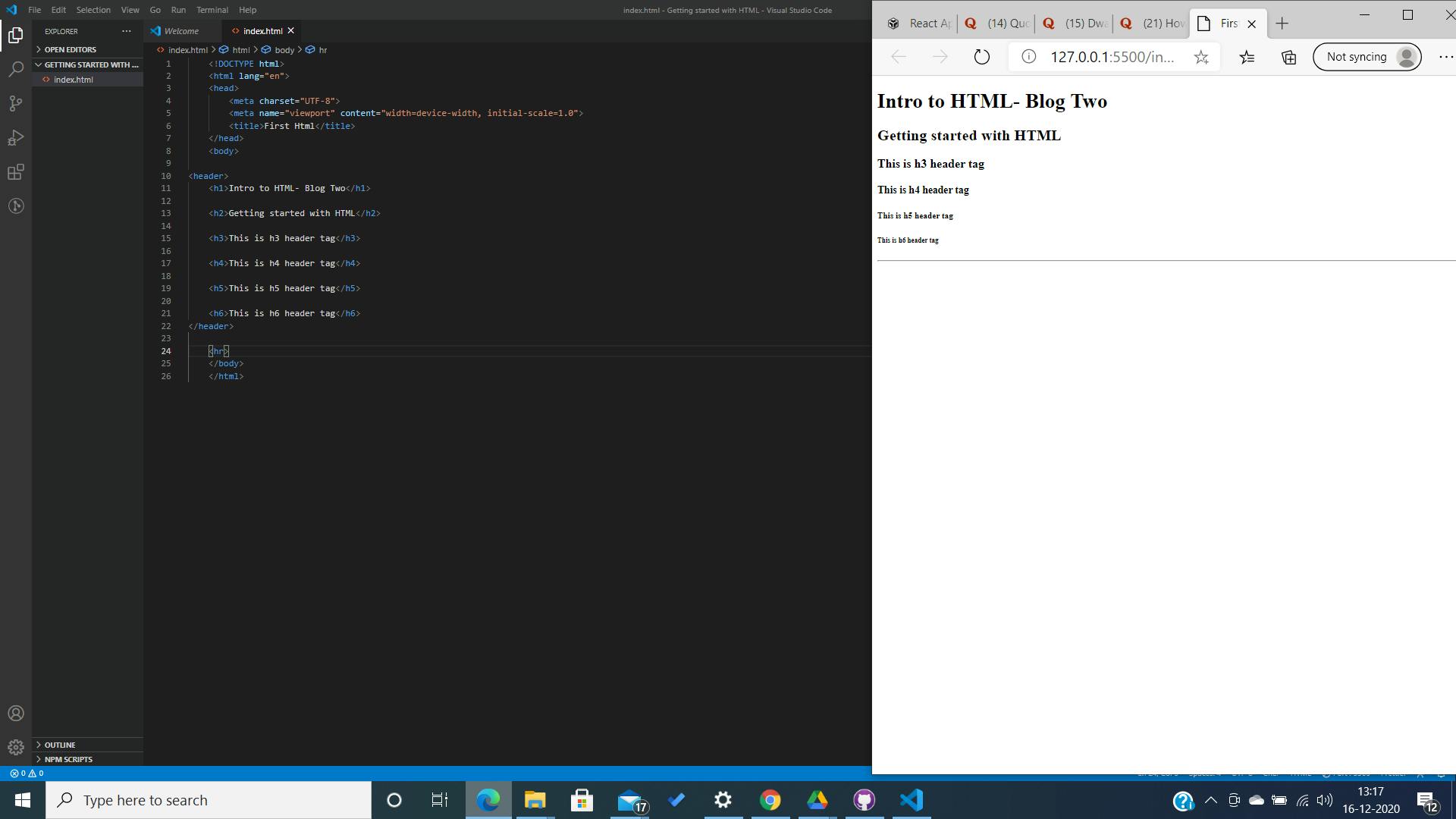
2. Horizontal Rule tag.
The horizontal rule tag appears as a horizontal line from across the page,usually used to separate topics.
<hr></hr>
 This tag is also a self-closing tag. That is, it does not necessarily need a closing tag. But, I would say the best practice would be to use the closing tags as well, if you do not want to stress on the exceptions, anyway it is cool and works fine.
This tag is also a self-closing tag. That is, it does not necessarily need a closing tag. But, I would say the best practice would be to use the closing tags as well, if you do not want to stress on the exceptions, anyway it is cool and works fine.
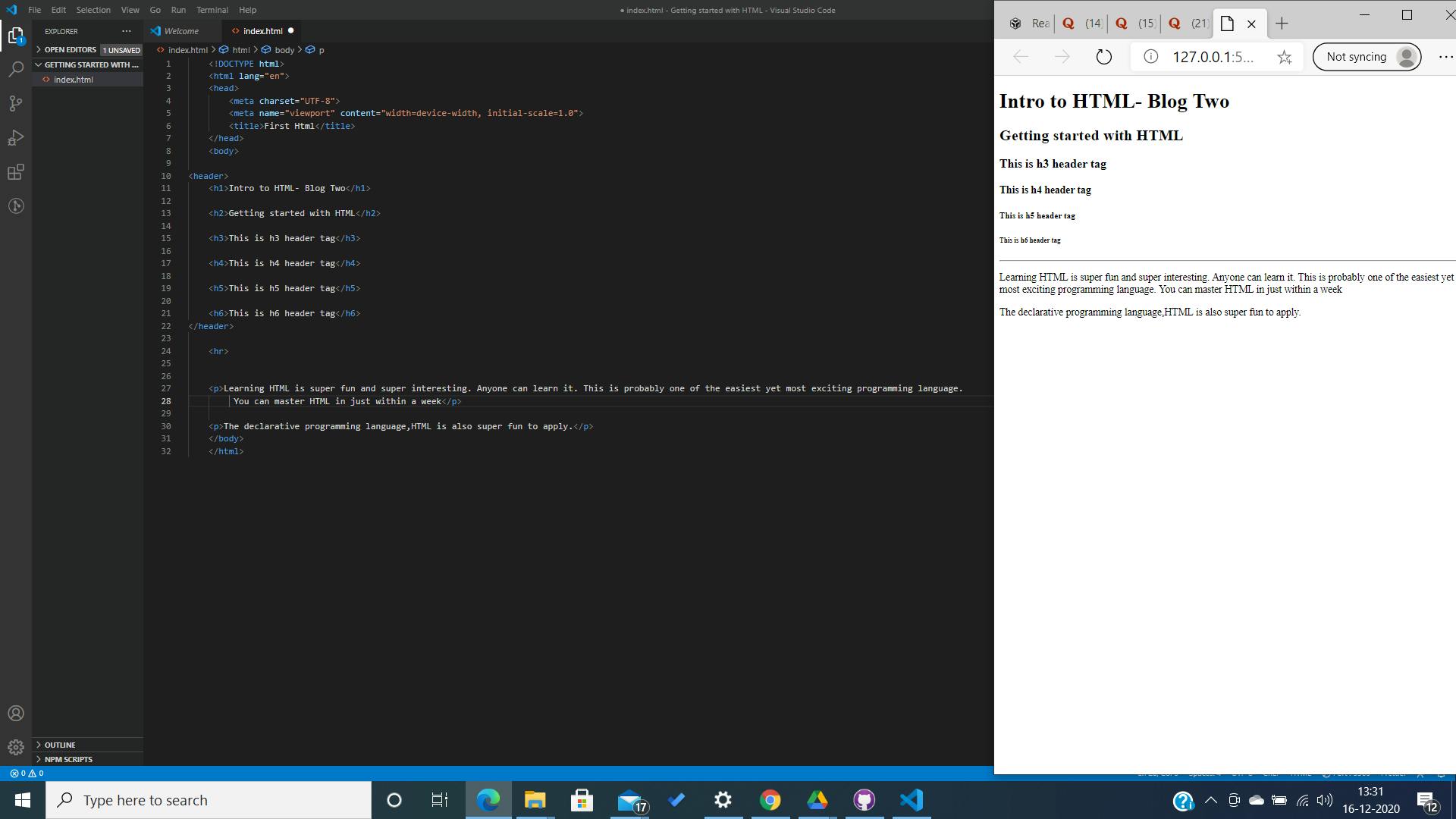
3. Paragraph Tag.
As the name suggests, paragraph tags are used to differentiate different paragraphs of the content. The paragraph tag looks like this:
<p></p>
 Anything inside the paragraph tags will be treated as paragraphs. It can have multiple semantic elements inside for the styling of the contents.
Anything inside the paragraph tags will be treated as paragraphs. It can have multiple semantic elements inside for the styling of the contents.

Let us move on to the next element.
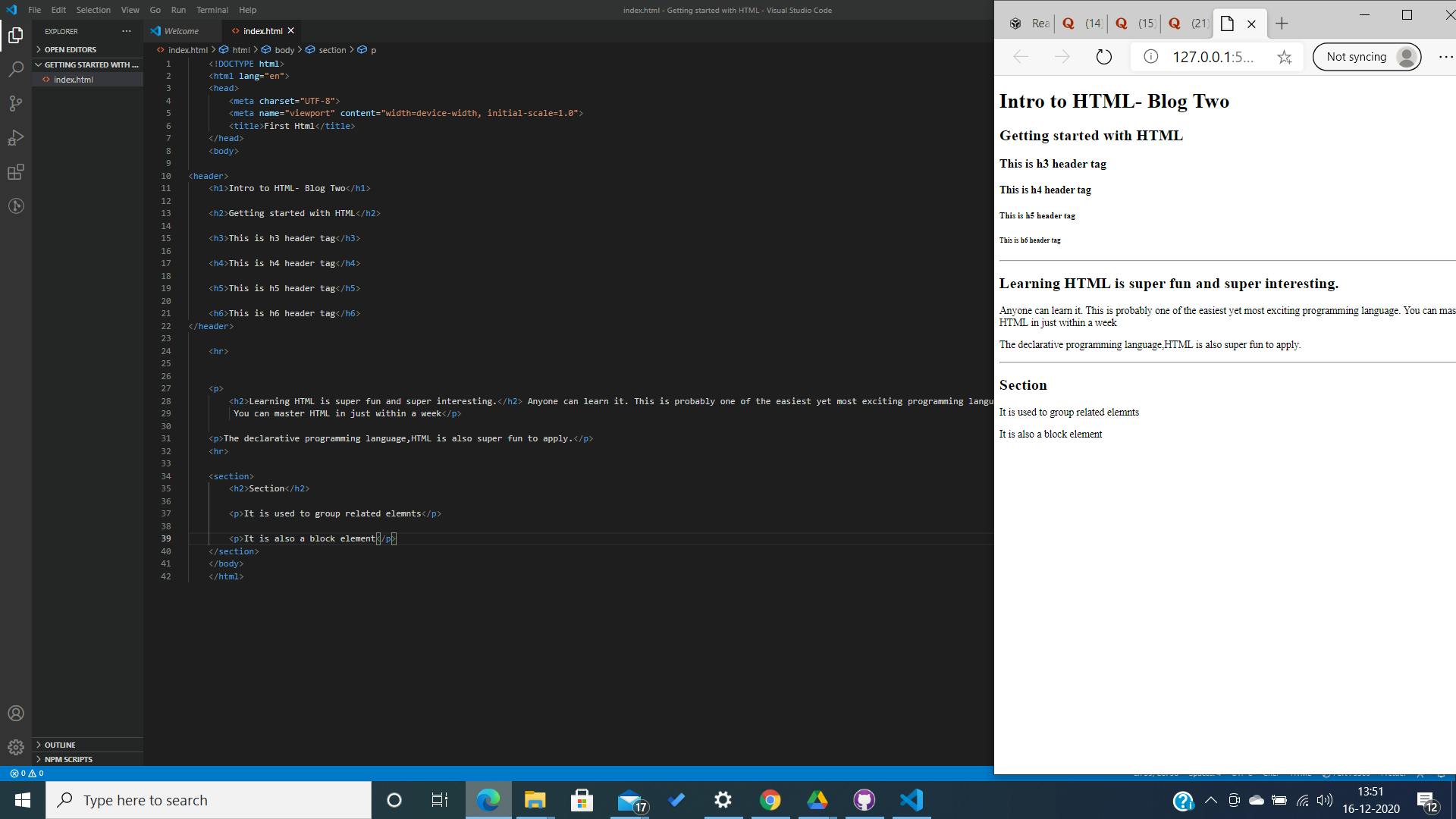
4. Section tags.
The section tags are structural HTML elements used to group together similar or related elements. The section tags looks like this:
<section>
"contents inside"
</section>
The section tags make it easier to group related elements or elements with similar information or presentation.

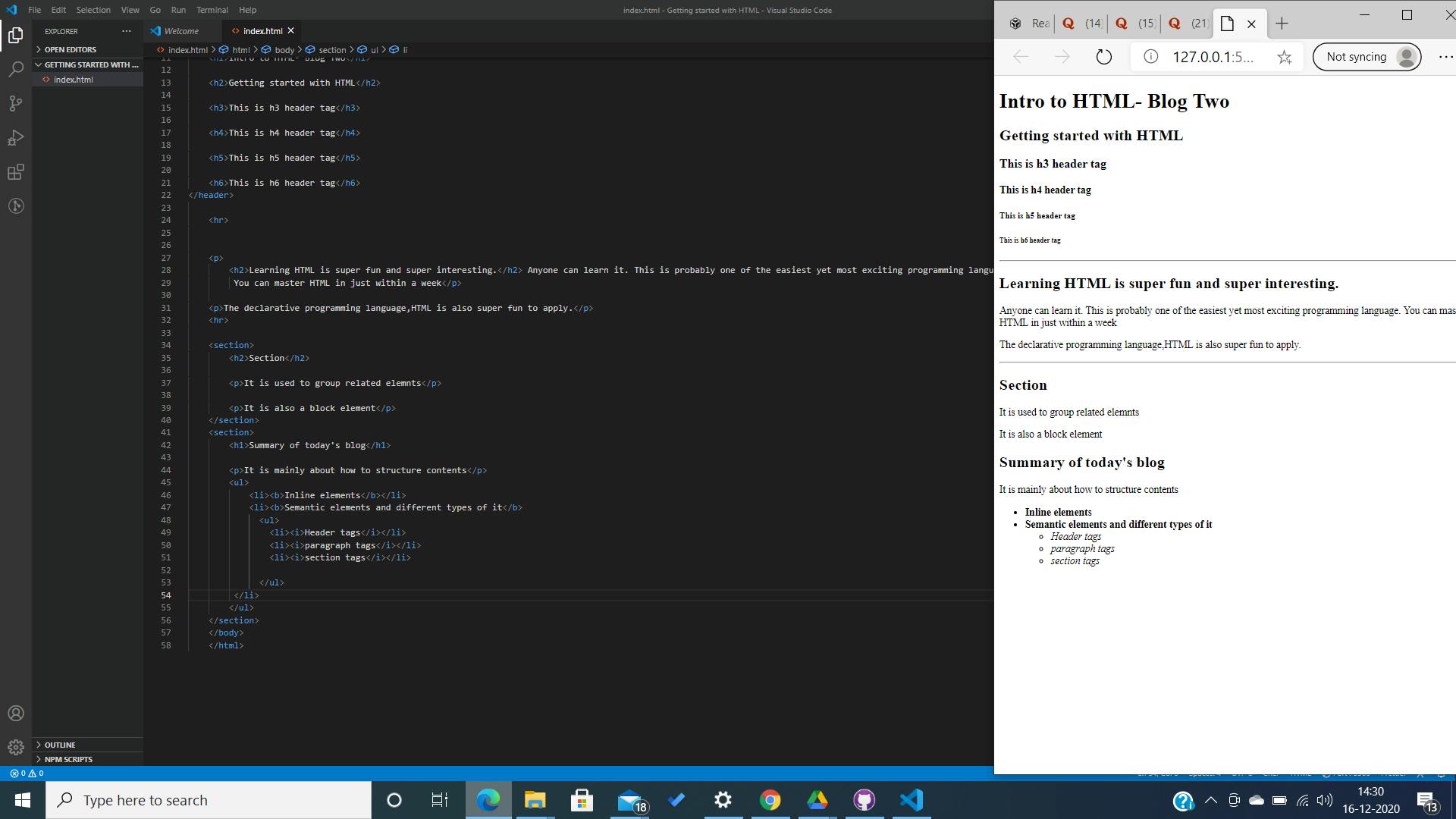
5.Unordered List and list elements.
An unordered list is a semantic element that depicts the presence of a list that is not ordered. Just the opposite of an Unordered List(UL) is an Ordered List(OL) where ,the list elements are in a specific order. However, they both have the same syntax. Unordered list syntax:
<ul>
<li> List item 1</li>
<li>List item 2</li>
<li> List item 3</li>
</ul>

Hold up, here is a fun thing about bold and italics tags.I forgot to mention about them. They are mostly used for styling purposes.
<b>
Contents inside will be displayed in bold by the browser
</b>
Italics
<i>
Contents inside will be displayed in italic by the browser
</i>
The bold and Italics and underline tags are for styling purposes like in MS Word, Google Docs, or any other Platform like them.
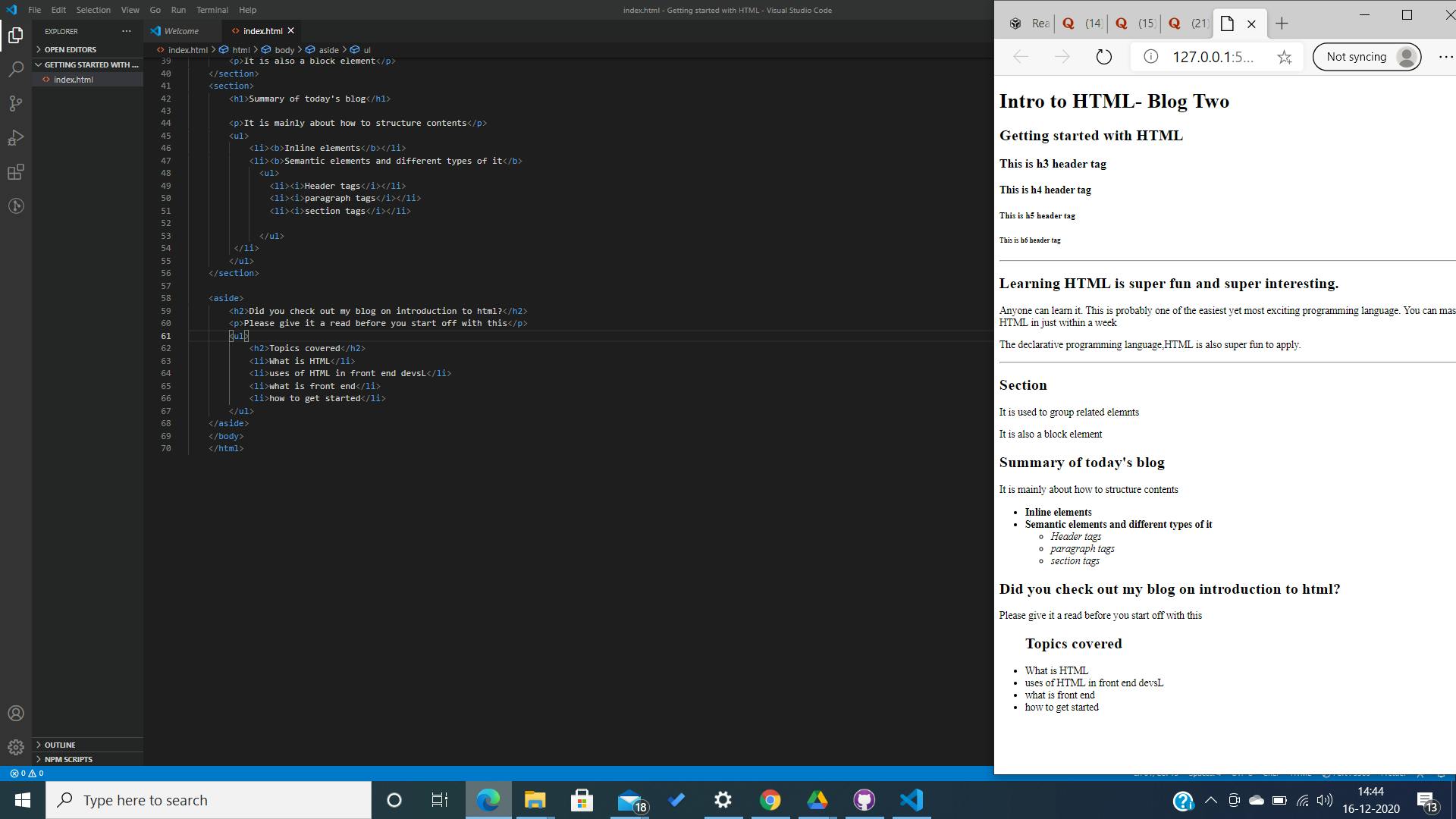
6. Aside Tag.
The HTML Aside tags contain documents that are not directly related to the content of the website. It is mostly used for side-bars and other things. Syntax:
<aside>
contents inside
</aside>
 The information contained inside the aside element is not directly related to the content. Hence, we can style it however we want so as not to disturb the flow of the information architecture. Stylings can be done in HTML itself, we will be covering that later. However, there is a more convenient way to style HTML docs, by using Cascading Style Sheets(CSS). We will get to that later, once we are done with HTML.
The information contained inside the aside element is not directly related to the content. Hence, we can style it however we want so as not to disturb the flow of the information architecture. Stylings can be done in HTML itself, we will be covering that later. However, there is a more convenient way to style HTML docs, by using Cascading Style Sheets(CSS). We will get to that later, once we are done with HTML.
7. Footer Tags.
The footer is a structural HTML element that identifies the footer of a document, content, section. The footer tags typically contain Copyright texts, about the devs, and other navigation elements related to the page. The syntax:
<footer>
contents inside
</footer>

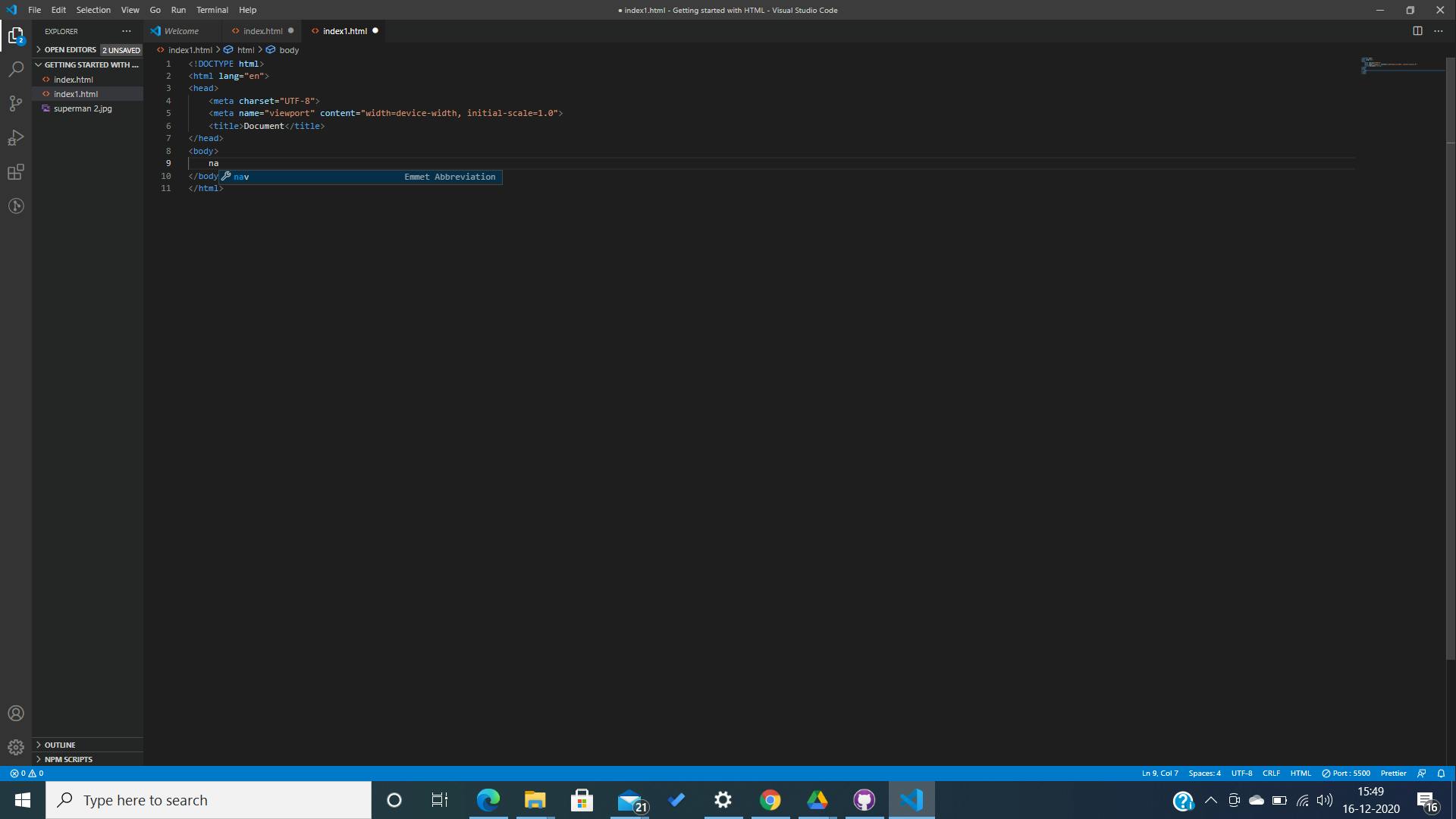
8.Navigation Tags,
The nav element represents a section of the page whose purpose is to provide navigation links, either within the current document or other documents. The navigation bar of a website usually stays at the top. I should have mentioned it earlier but now since you know most of the semantic tags, it is easier to learn about the navigation tags. syntax:
<nav>
contents and links to other documents
</nav>

9.Anchor Tags.
Were you wondering, how does HTML link other documents? Well, that is because of the mighty anchor tag. The anchor tag contains a hyperlink that is used to link one page to another. Syntax:
<a href="Destination of the link">
</a>
example:
<a href="index.html">
Go to home
</a>
The most important attribute of the anchor tag is the href attribute which indicates the link's destination. From the above example, upon clicking on the "go to home" the link to index.html gets activated and opens it, in the current browser window.
The linked page opens in the current browser window itself unless a target is specified.
Example: <a href="index.html" taget="_blank"> Go to home </a>Since the target is specified now. The linked page,upon clicking on "go to home" opens in a new browser window.
10. Image and Video Tags.
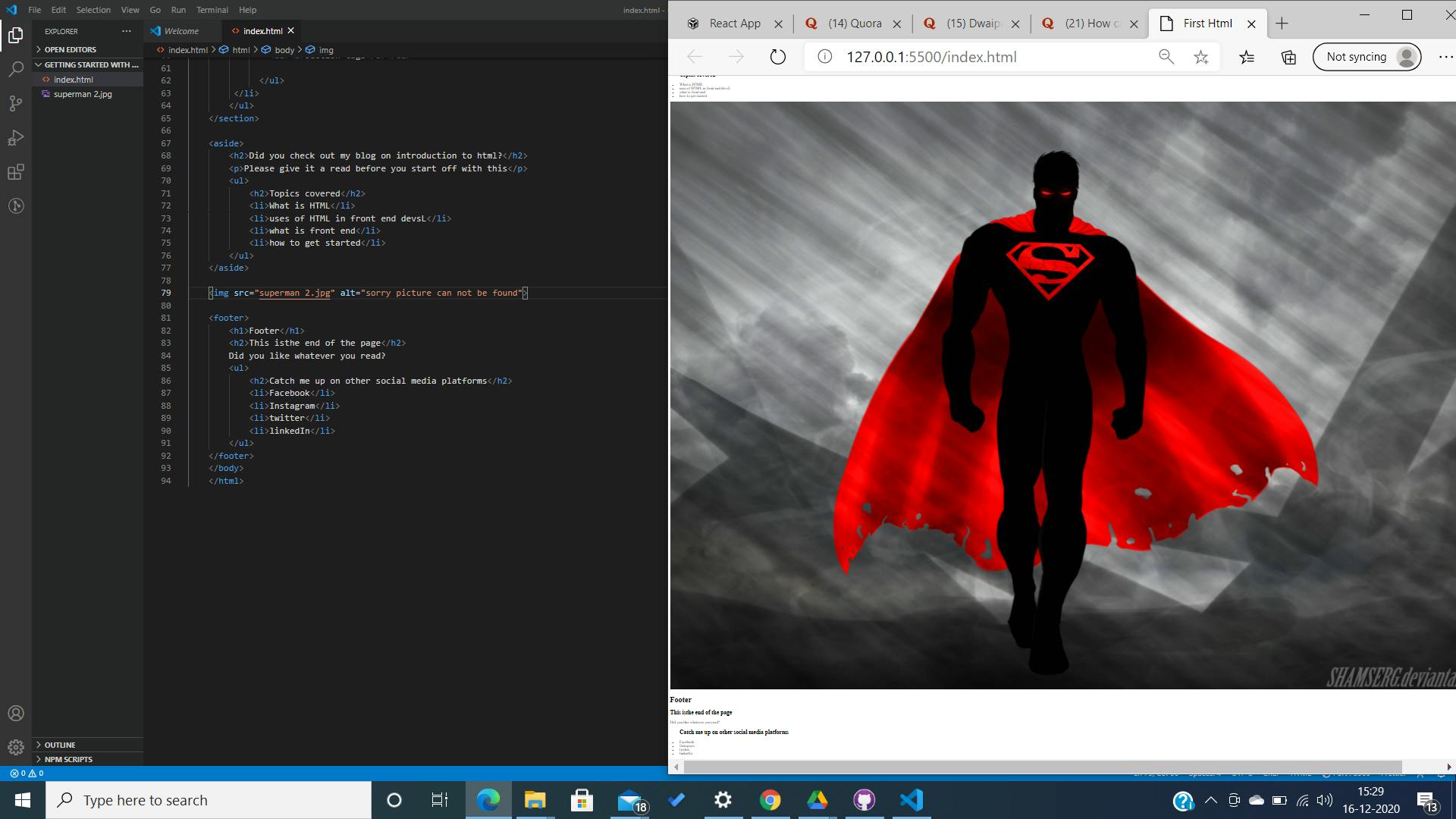
The image tags are used to embed an image link on the HTML document. The image tags acts as a placeholder for the embedded image. Syntax:
<img src="" alt="">
The image tag is also a self-closing tag. It has two attributes:
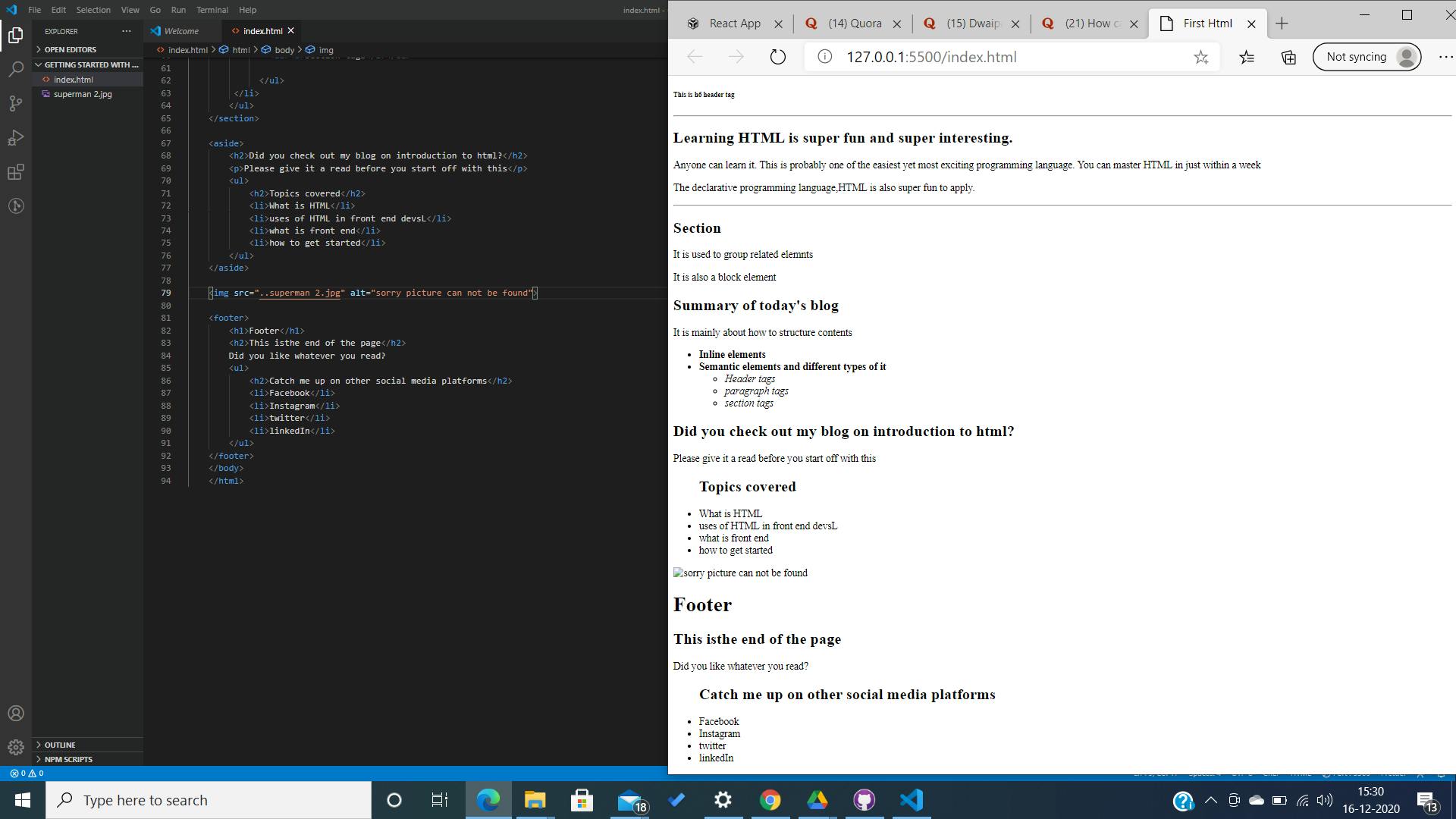
Src = which says the destination of the image or the link to the image.
alt = which takes note of the alternate action, if the image src is broken or the image can not be linked.
 So, this is it. the picture was too big for the screen. I had to zoom out to show you guys how it works. Styling of images can be done in HTML also. We will get to that later, I do not want you to get overwhelmed with so many technicalities.
So, this is it. the picture was too big for the screen. I had to zoom out to show you guys how it works. Styling of images can be done in HTML also. We will get to that later, I do not want you to get overwhelmed with so many technicalities.
 This is an example of when the image src can not be reached. The alt attribute is required. Here, in the example, the image can not be reached, and hence the alt text is displayed. The reason, why the image can not be reached is because I changed the path source and broke the link.
This is an example of when the image src can not be reached. The alt attribute is required. Here, in the example, the image can not be reached, and hence the alt text is displayed. The reason, why the image can not be reached is because I changed the path source and broke the link.
11.Video Tags.
The video tags are similar to the image tags. Their purposes are almost the same, just that video tags embed videos on HTML docs. Syntax:
<video src="">
This text is only displayed on the browser if the video can not be played by the browser
</video>
- the src attribute contains the destination path or link to the video.
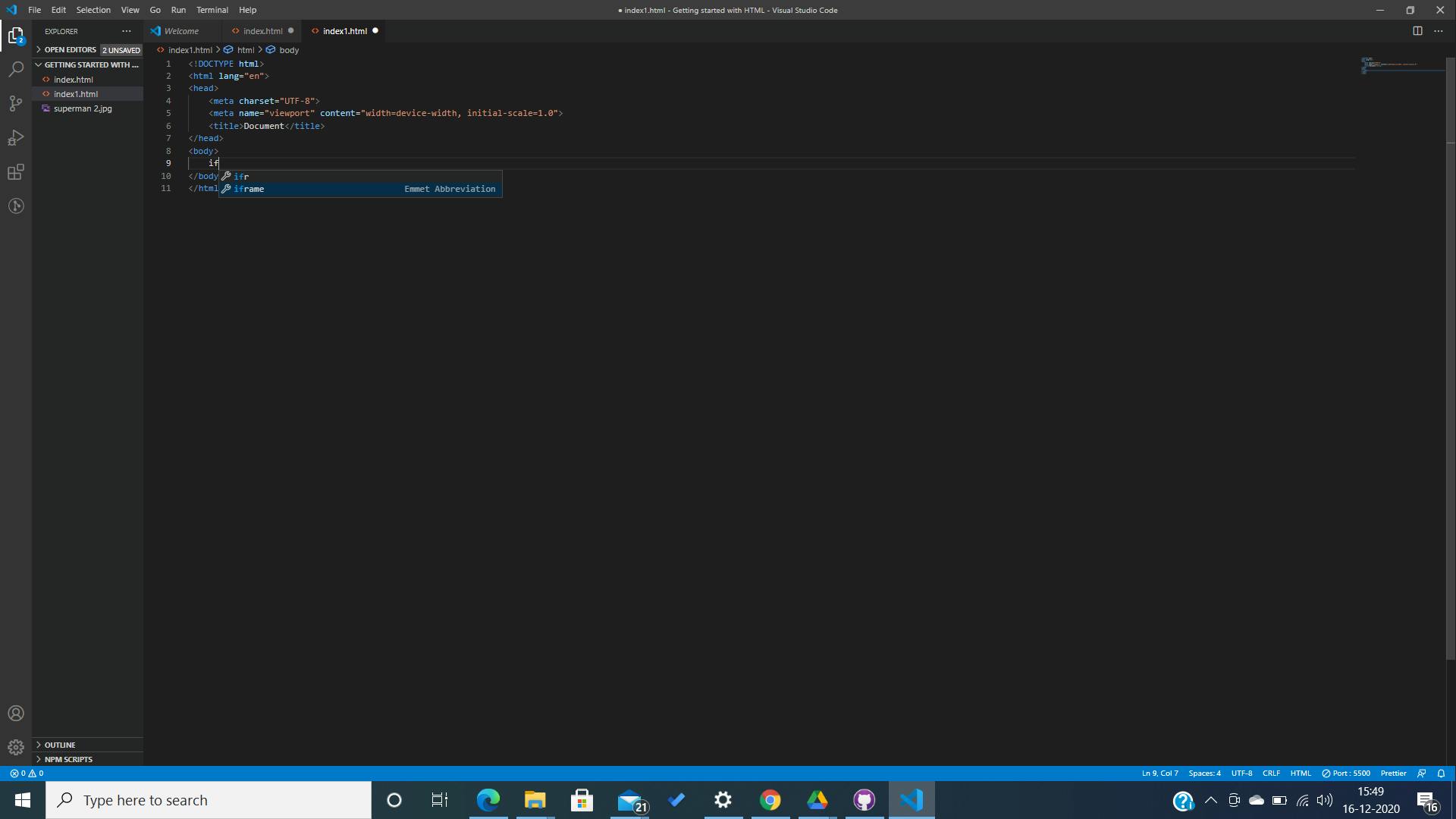
12. iFrame Tags.
iFrame stands for Inline Frame tag. This tag is used to embed another document on the current HTML document. syntax:
<iframe src="##" frameborder="0"></iframe>
needless to mention again, the src contains the link to the document which is to be embedded.
frameborder attribute sets the dimension of the embedded document.
How do we memorize all the syntax?
The coolest part begins here, with emmet abbreviation on most of the IDE, we do not have to memorize the syntax , at all.


- whatever you type, IntelliSense gives you a list of tags or properties relevant to your input and the language type. With this, half of the work is made easier. Isn't it?
conclusion:
We have covered, most of HTML now. However, there are other semantic tags too. I would suggest you to go and check them out too.
