Write your first typescript codes. 💻
problem solving with typescript.
i ain't got no type. if we vibe, we vibe 😜 - javascript
javascript is a hugely popular language with a substantial community backing it up. however, this blog is not around that.
scope of this blog :
- a crisp insight into why we need to use typescript at all?
- writing our first typescript codes, we would be coding the classic ol' reverse number and palindrome checker w/ typescript(sorry, no hello word)
- links to various helpful resources for better understanding of typescript even beyond this blog.
why typescript? duh!
if you are a javascript developer, you probably already know that javascript is a weakly typed langauge
weakly typed languages, in short, are languages in which the variables aren't specified to be of a particular type.
there are some pros to weakly typed languages like automatic type conversion and all that jazzy abstractions.
but the very pro factor often becomes the con of it. with weakly-typed languages, prediction of flow of data is not robust. and almost always hits an edge case and return an unexpected output.
so, how does typescript help?
typescript is a superset of javascript, is the shortest form of answer. it offers an additional layer of type security and a couple of other features upon javascript codes, making it more robust, predictable, easy to debug/maintain, spot errors during compilation and making it a slightly strongly-typed language, altogether enhancing the dev experience multifolds. 💕
links to docs ⛵
writing our first typescript codes 💻
in my previous blog, we discussed all the necessities needed to know to get started w/ typescript including the installation, common troubleshooting, how typescript works, typescript compiler and a few more things. if you have not checked it out yet, please feel free to read it here 🤓
if you are already familiar with the above mentioned things, you can continue w/ this without any doubt. 🤗
as we all know, the de-facto way of learning any language is writing 'hello world' with it.
i thought i would skip past that, and start w/ some serious problems, but then, i would miss out on the point of proving my expertise 😂
what do you mean i am not a programmer. i can print 'hello world'
hello world with typescript
let greet:string = 'hello world';
console.log(greet) // hello world
// what is going on here?
// step 1 : we declared a variable named greet and defined it's type to be of string.
//step 2 : we assigned a strong value to the variable.
wow, we just wrote our very first typescript code. yaaay! 🥳🎇
in the above snippet, the code is commented very nicely for understanding. ✍
now, after declaring and defining the greet variable , if we try to assign some other data type to the greet variable, the tsc(typescript compiler) will return error during the compilation.
other ways of representing the same snippet above:
//declare and define the data type of variable
let greet: string;
//assign value to the variable
greet = 'hello world'
//assign a different data type and see the tsc throw error
greet = 3 //error in the IDE/console during compilation bcz greet's data type is string and we are trying to assign a number
points to be noted
- after we write the typescript codes, we need to convert them to their corresponding javascript.
- the transpilation of ts to js is done by the typescript compiler.
- to install the typescript compiler , run
npm i typescript. - the transpilation of typescript to javascript every time we make changes to the typescript file is mundane and repeatative. read about automating them here 🚀
reverse number and palindrome checker problem solving w/ typescript.
before we jump straight to crushing codes, let us crack the algorithm first.
reverse number check algo:
- example --> input : 234 // output : 432
- what we are actually doing is, we are taking the digits from the last position and interchanging their positions to obtain the reversed number.
- from the above example : we are taking out the 4 in the ones digit and placing that in the hundred's position, and same with 3 and 2. 2 is being placed from hundred's position to ones position. it is really that simple. do not get it? do not worry.
let us understand the trivial mathematics behind the algorithm:
- example input : 234
- we divide 234 by 10 and the remainder we get is the trailing digit i.e, 4 and store it in a variable. in the meanwhile the input number has changed to 23 from 234. we need to keep decrementing the input number after every loop because we want a finite loop, if we do not decrement the input number , the function(loop) will run infinite.
- how to obtain reversed number?
- the number system is the answer. recall the numeric positions like ones, tens, hundred, thousand,etc... they all exceed each other in multiples of 10.
- ones x 10 = tens;; tens x 10 = hundred and so on...
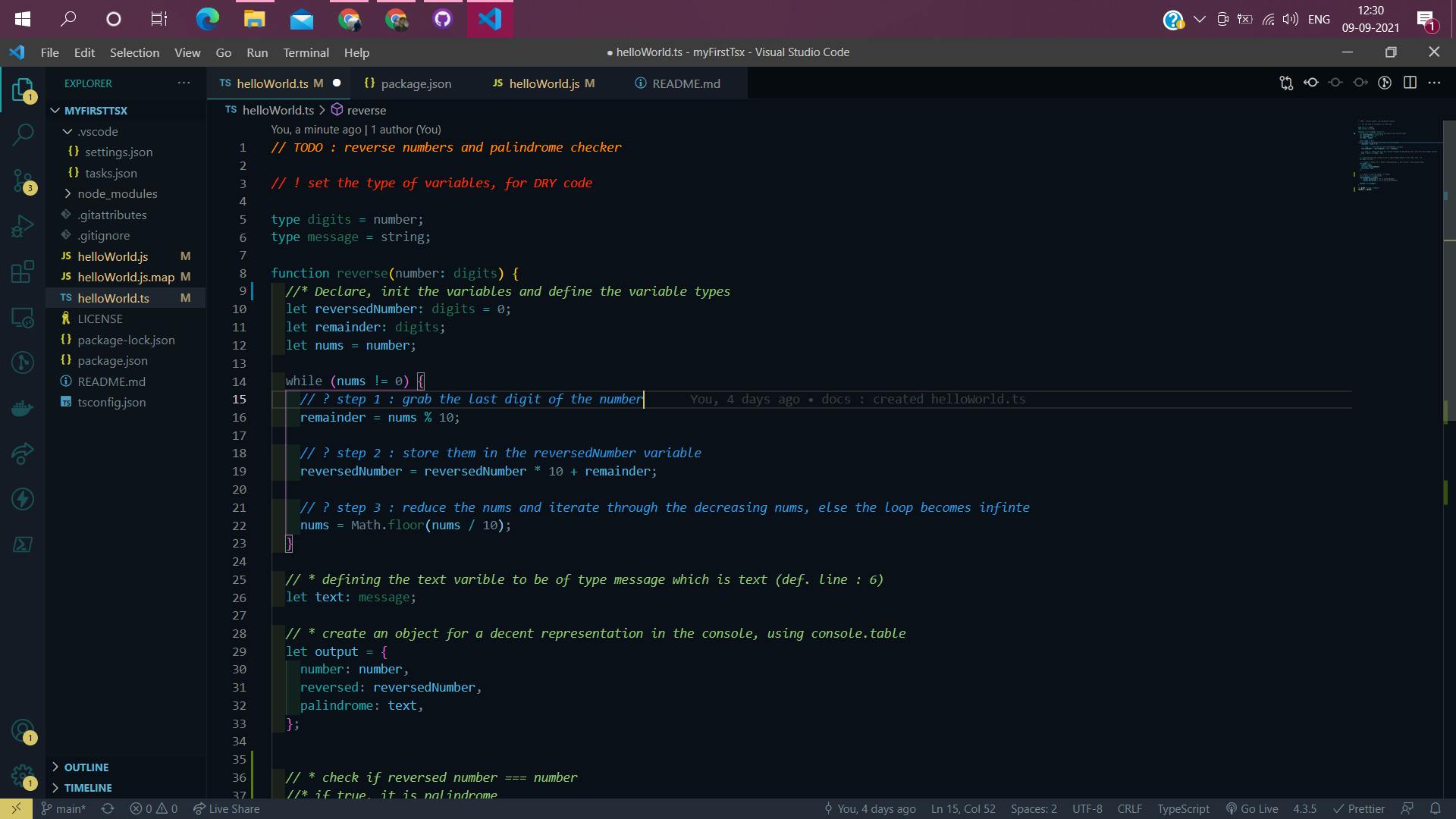
below is the working code snippet, with proper comments for enhanced understanding
// TODO : reverse numbers and palindrome checker
// ! set the type of variables, for DRY code
type digits = number;
type message = string;
function reverse(number: digits) {
//* Declare, init the variables and define the variable types
let reversedNumber: digits = 0;
let remainder: digits;
let nums = number;
while (nums != 0) {
// ? step 1 : grab the last digit of the number
remainder = nums % 10;
// ? step 2 : store them in the reversedNumber variable
reversedNumber = reversedNumber * 10 + remainder;
// ? step 3 : reduce the nums and iterate through the decreasing nums, else the loop becomes infinte
nums = Math.floor(nums / 10);
}
// * defining the text varible to be of type message which is text (def. line : 6)
let text: message;
// * create an object for a decent representation in the console, using console.table
let output = {
number: number,
reversed: reversedNumber,
palindrome: text,
};
// * check if reversed number === number
//* if true, it is palindrome
reversedNumber == number
? (output.palindrome = "It is a palindrome")
: (output.palindrome = "It is not a palindrome");
console.table(output);
}
let greet: string = "hello";
console.log(greet);
i really can not help but share a glimpse of my Very Sweet Code editor. ❤

you will find this entire codebase in my github. 🤖 interested? visit here
please feel free to reach out to me at anytime if you need help in understanding or for suggesting feedbacks. i would be thrilled to listen to you.
about the super colorful comments. this is an extension in VScode, which is super awesome. it is names as better comments. if you too like clean, self explanatory, well presented and eye catching codes check it out🎨
i may publish a blog sharing my fav vscode extentions that has helped me double my productivity. interested in something like that? please let me know in the comments below. 🤗
let conclusion:string = 'that is all for today folks. hope this was helpful. if it was not up to the mark please suggest ways i could improve. other than that - happy coding, take love, stay hydrated devs' ;
