vector in computer science is just a fancy word for a list 📃
before we get into any further discussion it is worth making sure that we are on the same page here.
What is Vector?
well, there are a couple of varieties in perceptions about vectors. they are :
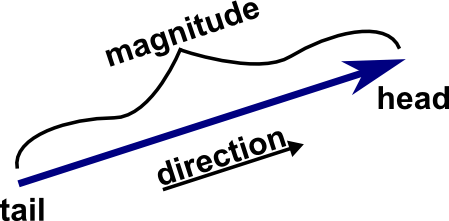
🍎 physics approach: to a physics person. a vector is an arrow - defined by its length and direction.
👩💻 computer science approach: to computer science person, the vector is an alternate of a list. and a list/vector containing 2 items is called a 2d vector since the length of the list is 2 and so on.
🔢 mathematical approach: mathematical language, relating the two ideas comes to a conclusion that a vector can be anything as long as operations like adding vectors or scaling them are permitted.
In this blog, we will try to implement mathematical operations on vectors with the help of code.
Trust me you will have so much fun after being able to run it yourself and get the proper output. If you are starting out with programming you may wanna stick around. even experienced people can learn a thing or two from this, I am optimistic about that. 😉
what does scaling a vector mean, programmatically? 🤔

have you ever using terms like - half a kilometer right or 2/3rd of the projection and so on?
well scaling a vector essentially is modulating with respect to the vector to create another vector. sounds complicating?
take the above arrow in the picture. what is 2/3rd of it or 1/2 of it? that is nothing but scaling the arrow 2/3 times and 1/2 times respectively.
we scale vectors by multiplying them with a scaler.
so, programmatically - scaling a vector is just multiplying the vector(list, more programmatic) with a number. why number? notice the boldness in the above para.
logical breakdown 👩💻
irrespective of the programming tools and languages, the essence of programming lies in one fact that logic is almost always the same everywhere. we will be doing it in TypeScript - but I encourage you to try it w/another programming language you are familiar with. understanding how to solve a problem is most of it.
so, the logic of scaling a vector?
- take two parameters as input: one array(vector) and a scaler(scaling factor)
- for each element in the array, we multiply them with the scaler and push the result in a variable which we will show as the scaled vector.
- return an array of numbers containing the result
take your IDE for a walk 🚶♀️
since this blog is more focused on functionality I will keep it to that. however, I will add explanatory notes wherever needed.
let us look at the code, it is super simple :
// defining types for DRY code
type vector = number[];
type scaler = number;
// name fo the function doing the operation
let vectorScaling = (vector: vector, scaler: scaler) => {
let scaledVector: vector = [];
vector.map((item) => {
// mapping through each item of the vector[list]
// map is equal to the for loop here
//pushing the resulting vector elements into the scaledVector array
scaledVector.push(item * scaler);
});
console.log(scaledVector);
};
vectorScaling([2, 3], 3); // [6,9]
to run the code
- go to the file/folder path and run
tsc <fileName.ts> --watch - this will listen to all the changes in the ts file and also transpile your ts codes to js that is it! 🎉
- finally, run ``` node
see, isn't it fun?

wrapping up :
- break down problems into smaller problems to better tackle them. 💪
- use proper identifiers for better code quality. 👩💻
- comments are never out of fashion. 💃